相信有不少做网站的小伙伴都想自己做个APP来方便用户使用,目前封装APP主要有webapp与wap2app两种,webapp相对比较简单可网页在线打包生成;而wap2app则可以利用开发工具去配置很多原生的功能,运行也更加流畅。相对于webapp,wap2app的使用体验更加接近原生app,整体性能也更有优势。那么要如何把网站封装成wap2app呢?
下面就来介绍下网站封装wap2app的打包方法。
一、进入DCloud官网下载HBuilderX开发工具
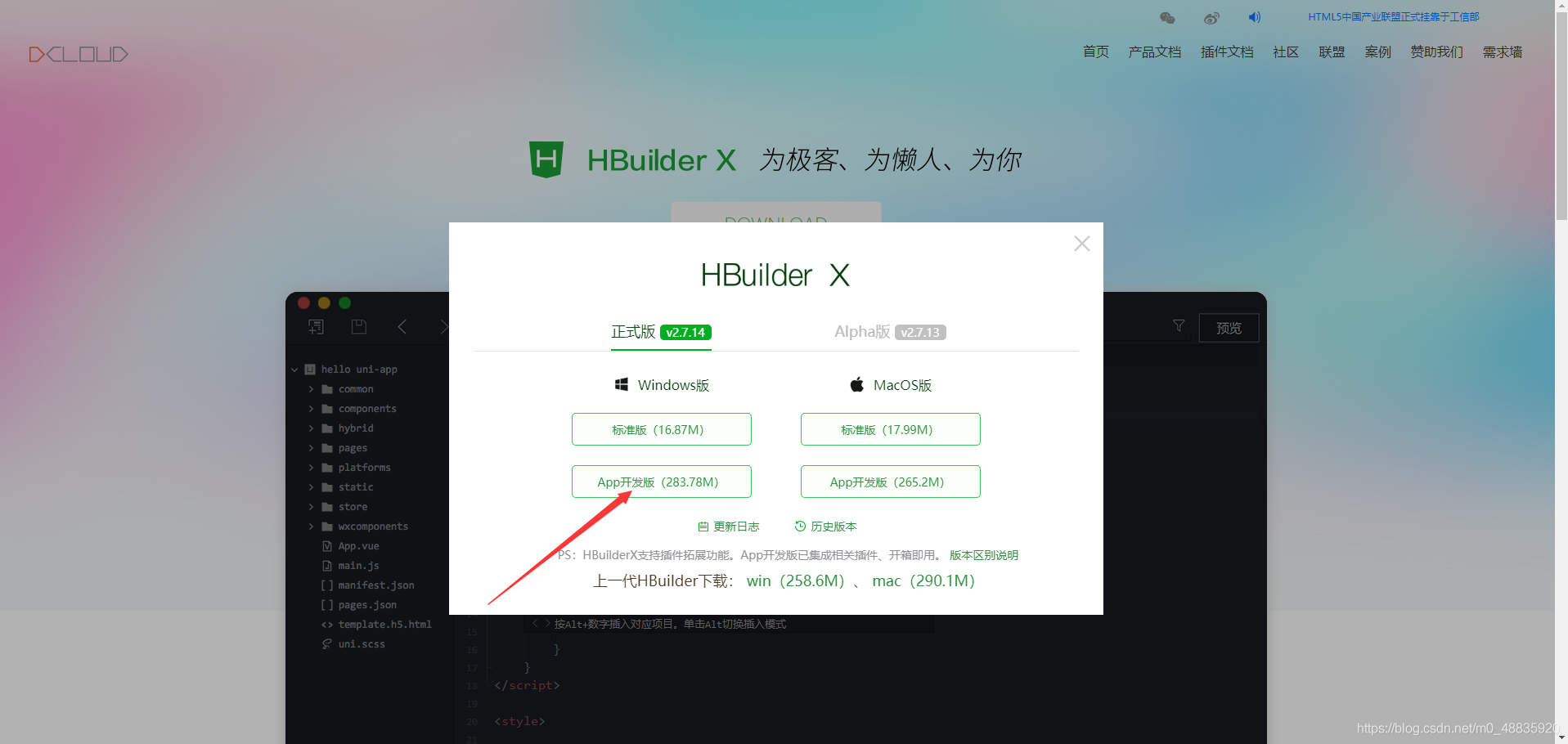
首先我们要打开DCloud的官网( https://dcloud.io ),下载第一个HBuilderX开发工具,下面以Windows版为例,选择正式版下的APP开发版下载安装。


下载完成后找到下载目录双击进入开发工具,如下图所示:

二:登录开发工具新建 wap2app 项目
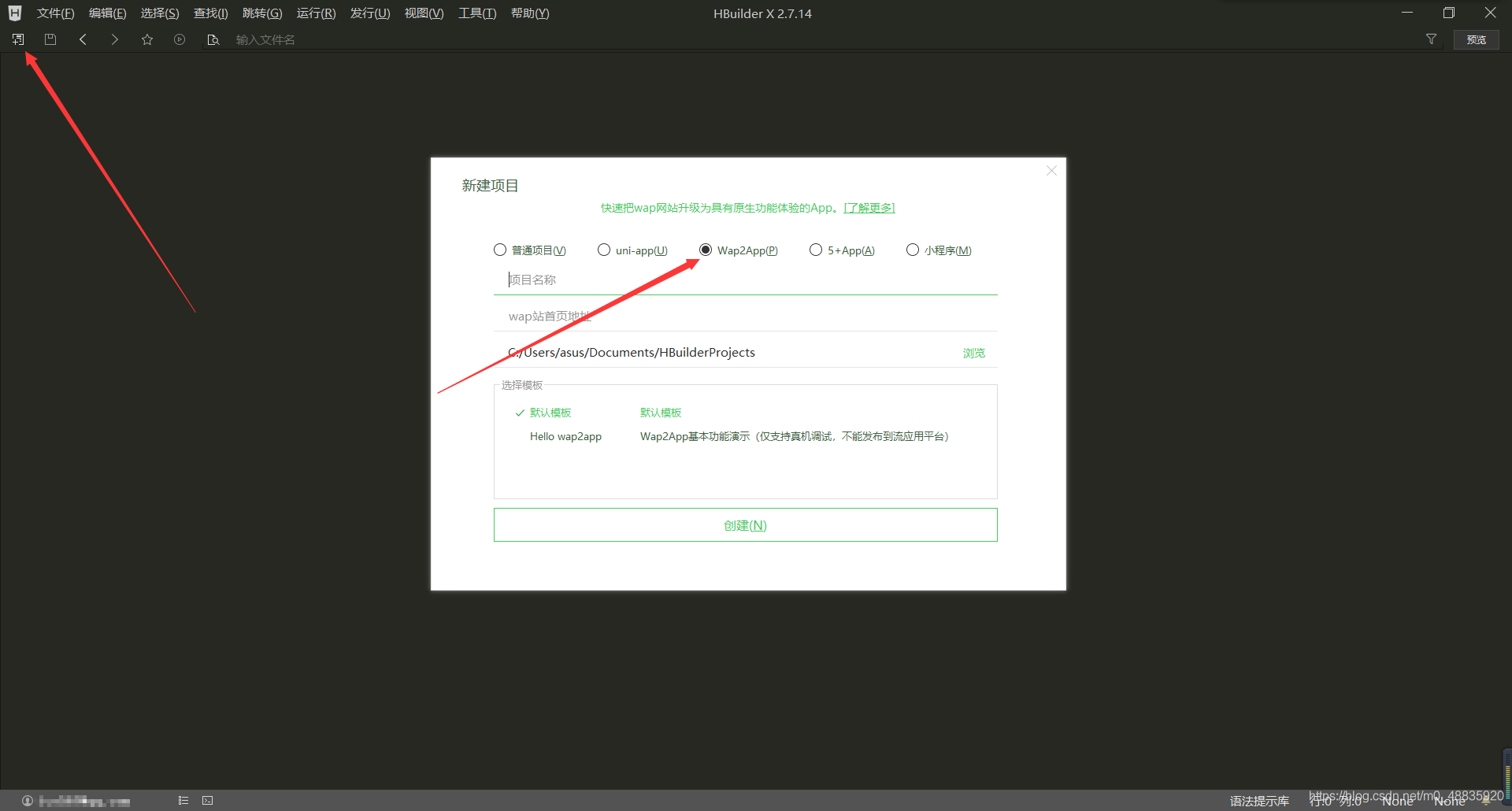
打开开发工具后先注册登录开发者账号然后鼠标点击左上角新建项目,选择wap2app,然后把APP名称与网站首页地址填写进去,点击创建。

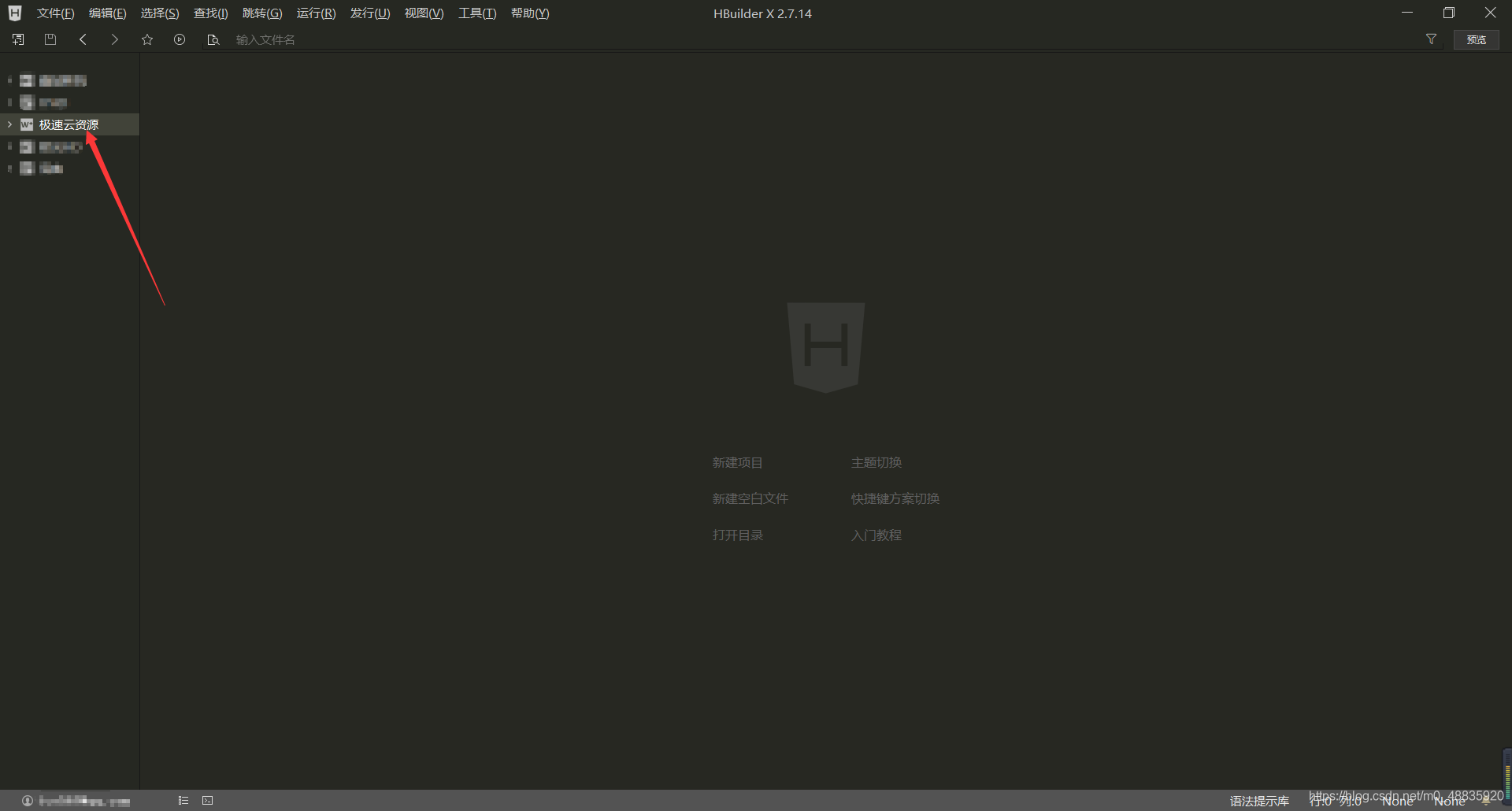
创建成功后我们会看到左边会出现一个新建的工程包,如下图所示:

三、配置所需文件在线云打包
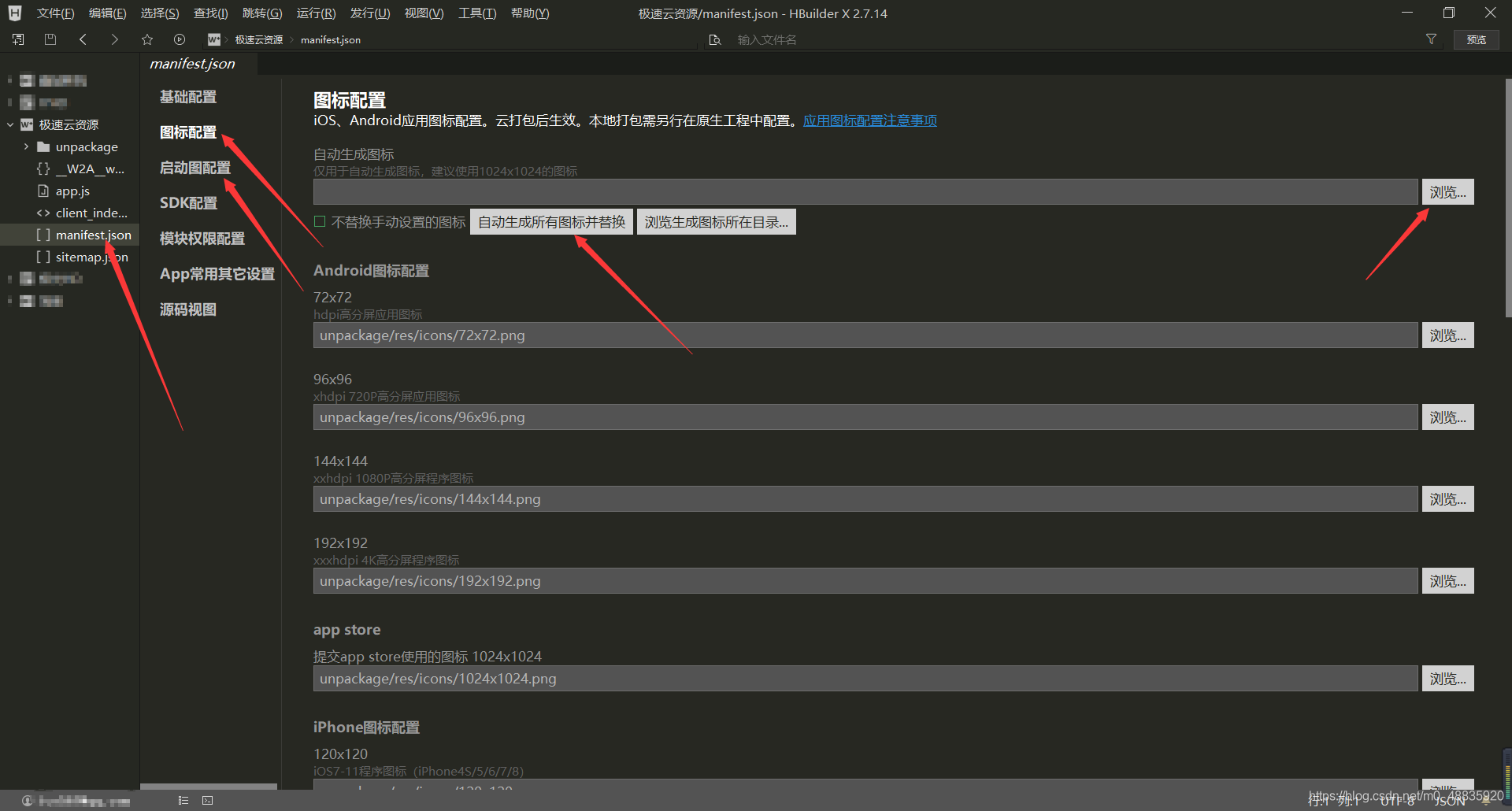
点击工程包打开manifest.json文件配置APP图标与启动图及相关功能权限。点击浏览上传图标后选择自动生成所有图标并替换(APP启动图不传也可用默认的,这里仅做测试,相关功能权限可按需进行配置)

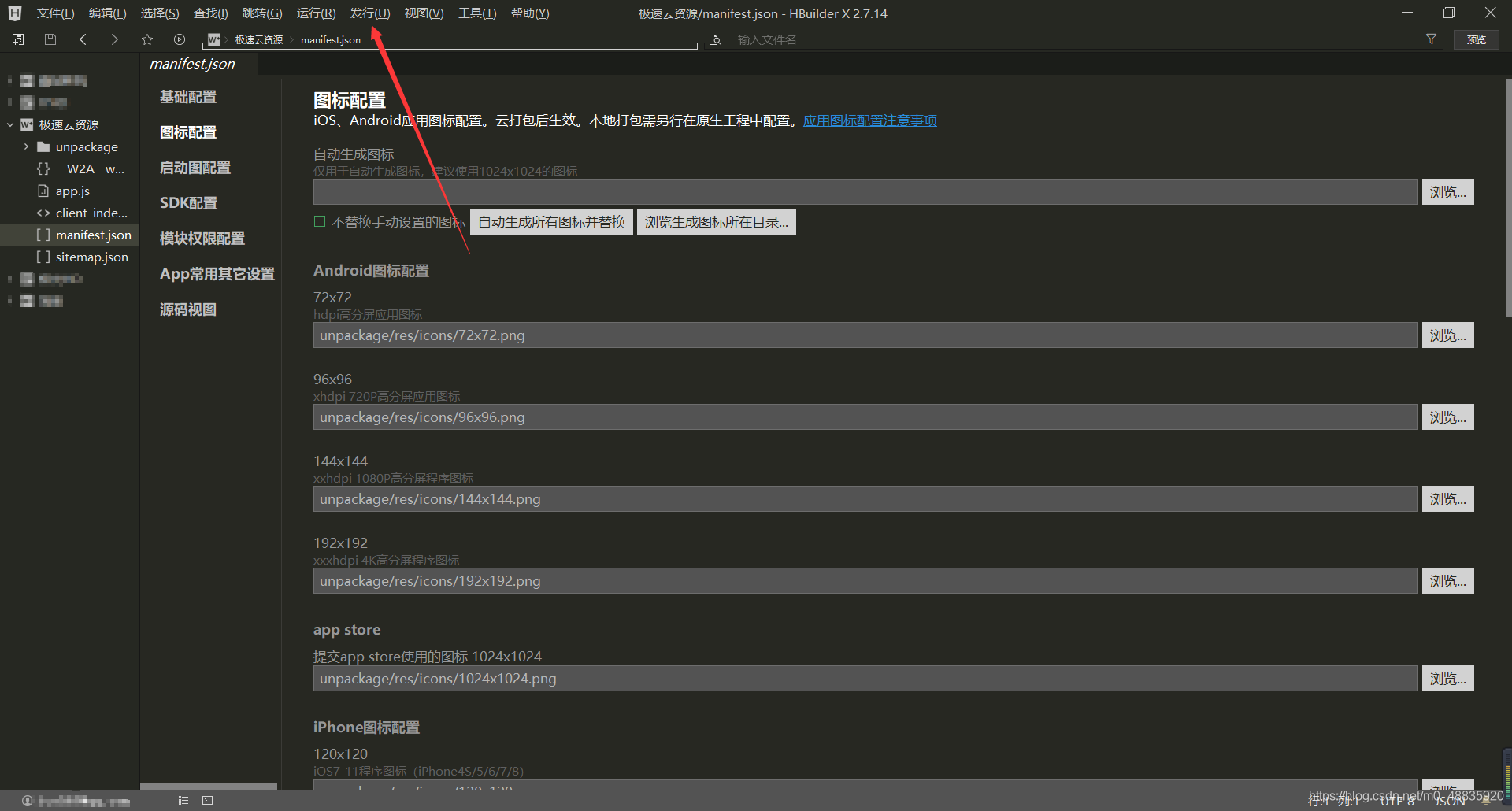
配置完成后点击发行选择原生APP-云打包进入打包配置页面,如下图所示:


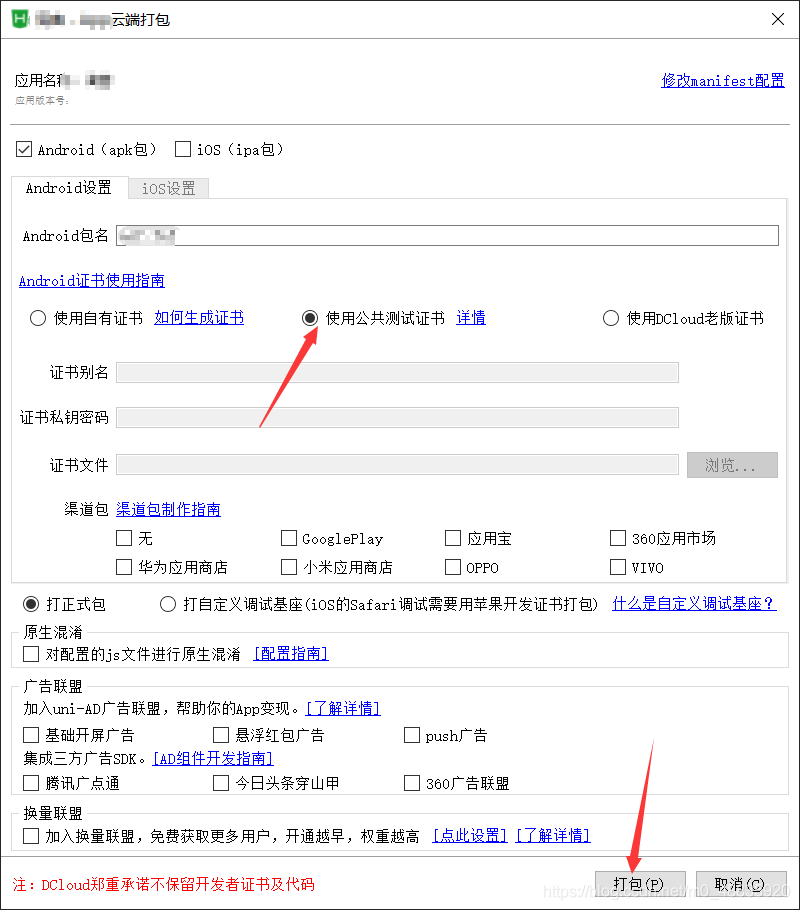
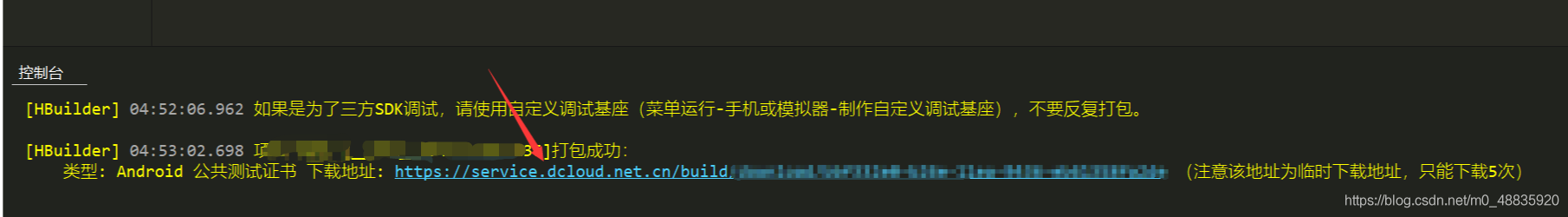
进入打包配置界面配置APP证书及相关功能,这里以测试证书为例 (如果自己有证书可以用自己的,没有可以用公共测试证书或者DCloud老版证书都行,其他功能可按照自己所需进行配置。) 配置完成后点击打包按钮进行云打包,稍等片刻即可打包成功,打包成功后点击下载地址即可下载安装自己的APP了。

以上为wap2app的封装方法,相信大家稍加摸索即可轻松上手。至于APP的配置脚本等比较高阶的话题由于相对复杂这里不在阐述,如有需要欢迎交流相关问题。


评论 (0)