搜索到
13
篇与
建站
的结果
-

-
 WordPress主题制作和演示WP测试数据包 -WP TEST 今天介绍一个叫 WP-TEST 的数据包,主要用于测试Wordpress数据显示,数据包含WordPress的多个文章类型,如日志、相册、视频等类别文章。当然,作为测试数据,它的内容都是为测试面定制的,比如特别长的标题、超多级别的分类、各种HTML标签格式、图像对齐、留言等等,真的是很到位很全面的测试数据。如果您想开发Wordpress主题,我想这个数据包你很需要,而且省去你很多不必要的麻烦,专心制作主题即可。大家可以先查看这个演示页,看看这些测试数据,演示页: DEMO WP TEST数据包安装方法下载WordPress主题测试数据包。解压文件。进入wordpress后台。选择导航菜单“工具” > “导入”。选择“WordPress”,第一次要安装[WordPress Importer]插件,插件自动安装(如果不行请自行下载) ,等待安装完成,大概10秒左右。6.选择刚刚解压出来的“wptest.xml”文件,然后点击“上传文件并导入”。7.接下来显示的界面选项都不要改变,只需要把“Download and import file attachments”项选中即可,然后点击“Sumbit”按钮。8.注意:导入过程中不要刷新或关闭浏览器等操作,直至显示“You should see an `All done. Have fun!”信息后,这样才表示导入成功。下载地址: 官方下载 | Github下载
WordPress主题制作和演示WP测试数据包 -WP TEST 今天介绍一个叫 WP-TEST 的数据包,主要用于测试Wordpress数据显示,数据包含WordPress的多个文章类型,如日志、相册、视频等类别文章。当然,作为测试数据,它的内容都是为测试面定制的,比如特别长的标题、超多级别的分类、各种HTML标签格式、图像对齐、留言等等,真的是很到位很全面的测试数据。如果您想开发Wordpress主题,我想这个数据包你很需要,而且省去你很多不必要的麻烦,专心制作主题即可。大家可以先查看这个演示页,看看这些测试数据,演示页: DEMO WP TEST数据包安装方法下载WordPress主题测试数据包。解压文件。进入wordpress后台。选择导航菜单“工具” > “导入”。选择“WordPress”,第一次要安装[WordPress Importer]插件,插件自动安装(如果不行请自行下载) ,等待安装完成,大概10秒左右。6.选择刚刚解压出来的“wptest.xml”文件,然后点击“上传文件并导入”。7.接下来显示的界面选项都不要改变,只需要把“Download and import file attachments”项选中即可,然后点击“Sumbit”按钮。8.注意:导入过程中不要刷新或关闭浏览器等操作,直至显示“You should see an `All done. Have fun!”信息后,这样才表示导入成功。下载地址: 官方下载 | Github下载 -
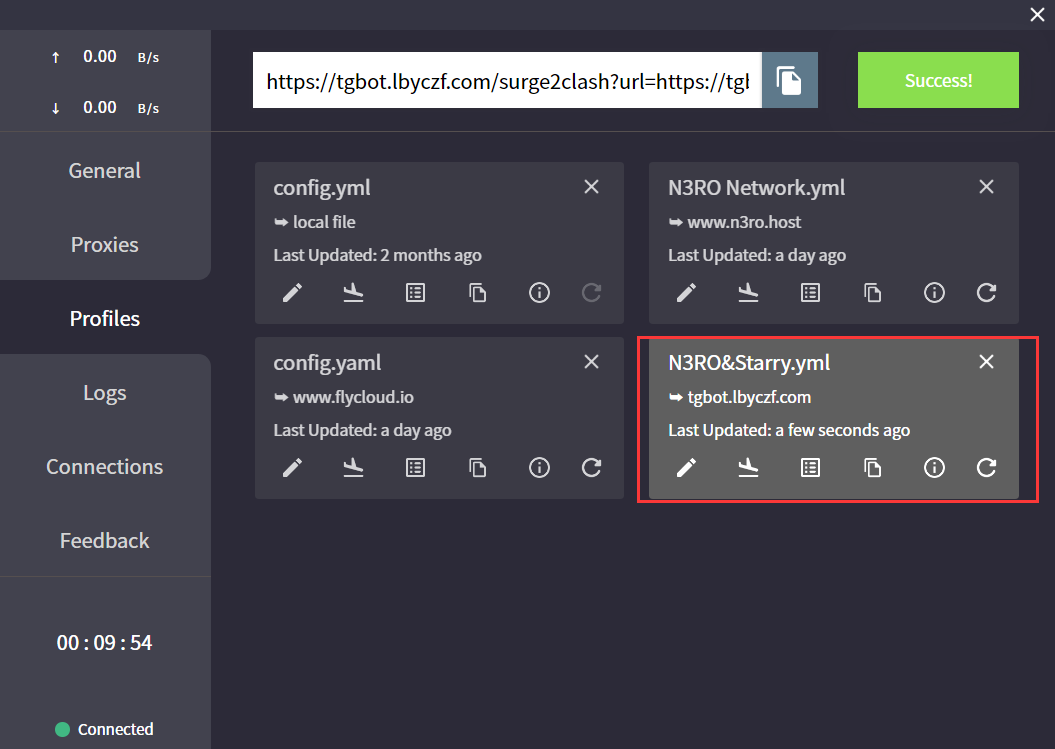
 Clash自定义配置文件解决内置DNS导致超时问题 Clash自定义配置文件解决因内置DNS导致超时无法连接问题首先你需要前往网站 根目录/resources/rules ,这个目录下存放着订阅软件相关配置文件。复制一份default.clash.yaml重命名为custom.clash.yaml并且配置成自己想要的形式,其中$app_name参数为站点名称可以参考默认配置文件配置。保存后将会优先使用custom.clash.yaml,需要恢复默认配置删除即可。后续V2board进行更新则不会覆盖该配置。参考下列示例可以对Proxies进行过滤proxy-groups: - { name: "$app_name", type: select, proxies: ["自动选择", "故障转移"] } - { name: "自动选择", type: url-test, proxies: [], url: "http://www.gstatic.com/generate_204", interval: 86400 } - { name: "故障转移", type: fallback, proxies: [], url: "http://www.gstatic.com/generate_204", interval: 7200 } // 使用正则将节点名称包含香港的节点分配到这个规则中 - { name: "香港", type: select, proxies: [/香港/, "自动选择"] }
Clash自定义配置文件解决内置DNS导致超时问题 Clash自定义配置文件解决因内置DNS导致超时无法连接问题首先你需要前往网站 根目录/resources/rules ,这个目录下存放着订阅软件相关配置文件。复制一份default.clash.yaml重命名为custom.clash.yaml并且配置成自己想要的形式,其中$app_name参数为站点名称可以参考默认配置文件配置。保存后将会优先使用custom.clash.yaml,需要恢复默认配置删除即可。后续V2board进行更新则不会覆盖该配置。参考下列示例可以对Proxies进行过滤proxy-groups: - { name: "$app_name", type: select, proxies: ["自动选择", "故障转移"] } - { name: "自动选择", type: url-test, proxies: [], url: "http://www.gstatic.com/generate_204", interval: 86400 } - { name: "故障转移", type: fallback, proxies: [], url: "http://www.gstatic.com/generate_204", interval: 7200 } // 使用正则将节点名称包含香港的节点分配到这个规则中 - { name: "香港", type: select, proxies: [/香港/, "自动选择"] } -
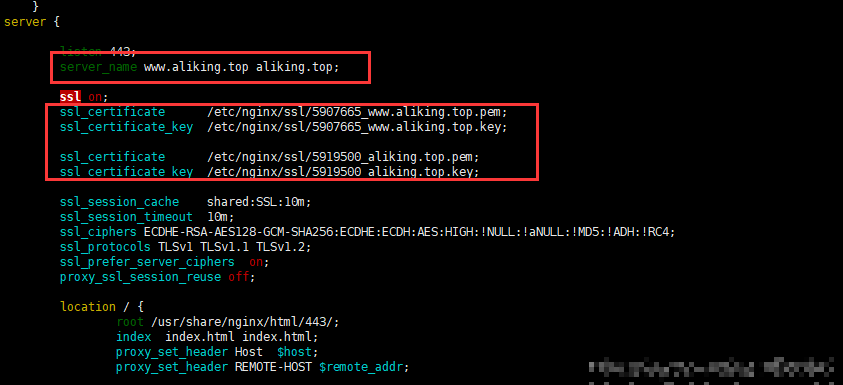
 Nginx禁止ip访问或非法域名访问 在生产环境中,为了网站的安全访问,需要Nginx禁止一些非法访问,如恶意域名解析,直接使用IP访问网站。1)禁止IP访问如果没有匹配上server name就会找default默认,返回403错误。server { listen 80 default_server; server_name _; return 403; }2)通过301跳转到主页server { listen 80 default_server; server_name _; rewrite ^(.*) https://www.cingetech.com/$1 permanent; }3)凡是请求demo.cingetech.com 都跳转到后面域名www.cingetech.com上。(需要放到server配置里)if ($host ~ '^demo.cingetech.com'){ return 301 https://www.cingetech.com$request_uri; }
Nginx禁止ip访问或非法域名访问 在生产环境中,为了网站的安全访问,需要Nginx禁止一些非法访问,如恶意域名解析,直接使用IP访问网站。1)禁止IP访问如果没有匹配上server name就会找default默认,返回403错误。server { listen 80 default_server; server_name _; return 403; }2)通过301跳转到主页server { listen 80 default_server; server_name _; rewrite ^(.*) https://www.cingetech.com/$1 permanent; }3)凡是请求demo.cingetech.com 都跳转到后面域名www.cingetech.com上。(需要放到server配置里)if ($host ~ '^demo.cingetech.com'){ return 301 https://www.cingetech.com$request_uri; } -

-
 关于哪吒面板无法载入css、js等文件的解决方法 关于哪吒面板无法载入css、js等文件,引起页面框架不正常,导致无法正常浏览页面这其实算是一个隐藏的BUG,你去搜索教程,很多人都没有讲到这一点,但是我这边遇到了这个问题,所以尝试解决。首先,并不是文件夹缺少mian.css这个文件,而是你的nginx没有让浏览器读取到它,,所以我们要修改nginx配置一、修改BT Nginx Config:删除宝塔Nginx配置内容当中的以下字段location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ { expires 30d; access_log off; } location ~ .*\.(js|css)?$ { expires 7d; access_log off; }删除后保存,然后roload Nginx 服务再次刷新浏览器 Ctrl+F5 ,看看是不是正常了?
关于哪吒面板无法载入css、js等文件的解决方法 关于哪吒面板无法载入css、js等文件,引起页面框架不正常,导致无法正常浏览页面这其实算是一个隐藏的BUG,你去搜索教程,很多人都没有讲到这一点,但是我这边遇到了这个问题,所以尝试解决。首先,并不是文件夹缺少mian.css这个文件,而是你的nginx没有让浏览器读取到它,,所以我们要修改nginx配置一、修改BT Nginx Config:删除宝塔Nginx配置内容当中的以下字段location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ { expires 30d; access_log off; } location ~ .*\.(js|css)?$ { expires 7d; access_log off; }删除后保存,然后roload Nginx 服务再次刷新浏览器 Ctrl+F5 ,看看是不是正常了? -
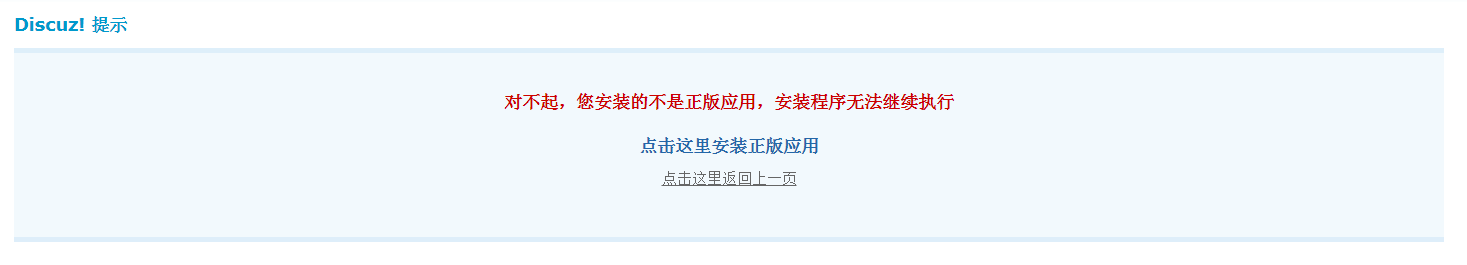
 Discuz手动安装插件提示不是正版应用的解决方法 Discuz “对不起,您安装的不是正版应用,安装程序无法继续执行” 的解决方法。最近很多会员朋友反映一个问题:有些插件和风格在安装时出现不能安装的现象,出现以下提示:对不起,您安装的不是正版应用,安装程序无法继续执行点击这里安装正版应用点击这里返回上一页discuz社区在更新到2.0以上后,增加了对插件的版本检测,在安装时,可能会出现:“对不起,您安装的不是正版应用,安装程序无法继续执行”的提示,要解决这个其实挺容易的,找到以下文件:/source/function/function_cloudaddons.php找到文件中的cloudaddons_validator这个处理过程,将中间提示部份注释掉(第120行),改为像以下这样即可大功告成。对于最新版本的discuz,则需要注释source/admincp/admincp_plugins.php的内容(第419行)Ok,结束。
Discuz手动安装插件提示不是正版应用的解决方法 Discuz “对不起,您安装的不是正版应用,安装程序无法继续执行” 的解决方法。最近很多会员朋友反映一个问题:有些插件和风格在安装时出现不能安装的现象,出现以下提示:对不起,您安装的不是正版应用,安装程序无法继续执行点击这里安装正版应用点击这里返回上一页discuz社区在更新到2.0以上后,增加了对插件的版本检测,在安装时,可能会出现:“对不起,您安装的不是正版应用,安装程序无法继续执行”的提示,要解决这个其实挺容易的,找到以下文件:/source/function/function_cloudaddons.php找到文件中的cloudaddons_validator这个处理过程,将中间提示部份注释掉(第120行),改为像以下这样即可大功告成。对于最新版本的discuz,则需要注释source/admincp/admincp_plugins.php的内容(第419行)Ok,结束。 -
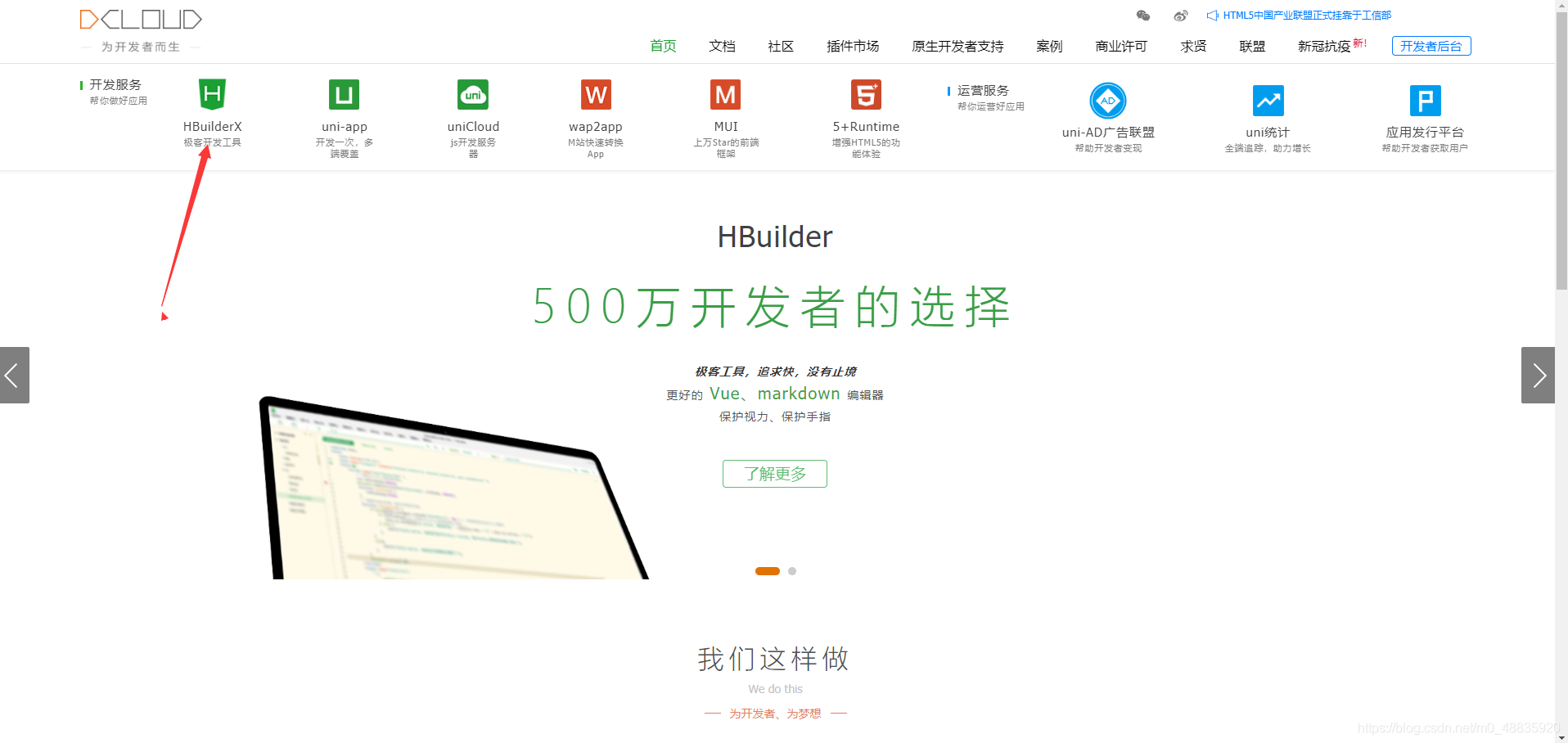
 网站web封装APP详细打包教程:wap2app 相信有不少做网站的小伙伴都想自己做个APP来方便用户使用,目前封装APP主要有webapp与wap2app两种,webapp相对比较简单可网页在线打包生成;而wap2app则可以利用开发工具去配置很多原生的功能,运行也更加流畅。相对于webapp,wap2app的使用体验更加接近原生app,整体性能也更有优势。那么要如何把网站封装成wap2app呢?下面就来介绍下网站封装wap2app的打包方法。一、进入DCloud官网下载HBuilderX开发工具首先我们要打开DCloud的官网( https://dcloud.io ),下载第一个HBuilderX开发工具,下面以Windows版为例,选择正式版下的APP开发版下载安装。下载完成后找到下载目录双击进入开发工具,如下图所示:二:登录开发工具新建 wap2app 项目打开开发工具后先注册登录开发者账号然后鼠标点击左上角新建项目,选择wap2app,然后把APP名称与网站首页地址填写进去,点击创建。创建成功后我们会看到左边会出现一个新建的工程包,如下图所示:三、配置所需文件在线云打包点击工程包打开manifest.json文件配置APP图标与启动图及相关功能权限。点击浏览上传图标后选择自动生成所有图标并替换(APP启动图不传也可用默认的,这里仅做测试,相关功能权限可按需进行配置)配置完成后点击发行选择原生APP-云打包进入打包配置页面,如下图所示:进入打包配置界面配置APP证书及相关功能,这里以测试证书为例 (如果自己有证书可以用自己的,没有可以用公共测试证书或者DCloud老版证书都行,其他功能可按照自己所需进行配置。) 配置完成后点击打包按钮进行云打包,稍等片刻即可打包成功,打包成功后点击下载地址即可下载安装自己的APP了。以上为wap2app的封装方法,相信大家稍加摸索即可轻松上手。至于APP的配置脚本等比较高阶的话题由于相对复杂这里不在阐述,如有需要欢迎交流相关问题。
网站web封装APP详细打包教程:wap2app 相信有不少做网站的小伙伴都想自己做个APP来方便用户使用,目前封装APP主要有webapp与wap2app两种,webapp相对比较简单可网页在线打包生成;而wap2app则可以利用开发工具去配置很多原生的功能,运行也更加流畅。相对于webapp,wap2app的使用体验更加接近原生app,整体性能也更有优势。那么要如何把网站封装成wap2app呢?下面就来介绍下网站封装wap2app的打包方法。一、进入DCloud官网下载HBuilderX开发工具首先我们要打开DCloud的官网( https://dcloud.io ),下载第一个HBuilderX开发工具,下面以Windows版为例,选择正式版下的APP开发版下载安装。下载完成后找到下载目录双击进入开发工具,如下图所示:二:登录开发工具新建 wap2app 项目打开开发工具后先注册登录开发者账号然后鼠标点击左上角新建项目,选择wap2app,然后把APP名称与网站首页地址填写进去,点击创建。创建成功后我们会看到左边会出现一个新建的工程包,如下图所示:三、配置所需文件在线云打包点击工程包打开manifest.json文件配置APP图标与启动图及相关功能权限。点击浏览上传图标后选择自动生成所有图标并替换(APP启动图不传也可用默认的,这里仅做测试,相关功能权限可按需进行配置)配置完成后点击发行选择原生APP-云打包进入打包配置页面,如下图所示:进入打包配置界面配置APP证书及相关功能,这里以测试证书为例 (如果自己有证书可以用自己的,没有可以用公共测试证书或者DCloud老版证书都行,其他功能可按照自己所需进行配置。) 配置完成后点击打包按钮进行云打包,稍等片刻即可打包成功,打包成功后点击下载地址即可下载安装自己的APP了。以上为wap2app的封装方法,相信大家稍加摸索即可轻松上手。至于APP的配置脚本等比较高阶的话题由于相对复杂这里不在阐述,如有需要欢迎交流相关问题。 -
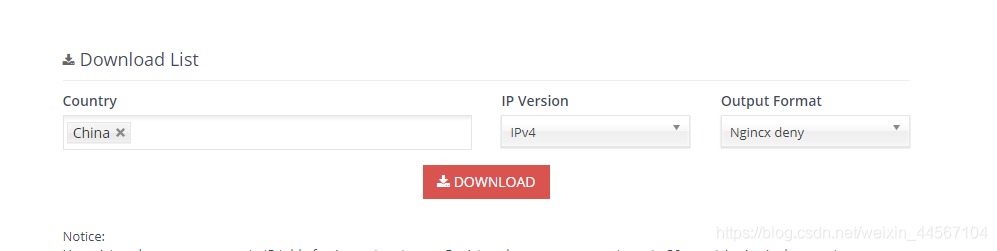
 宝塔限制国内IP访问网站设置方法 某些网站是不需要国内用户访问的,主要是为了保证营销的数据准确性和防止同行抄袭。当然是没办法彻底屏蔽的,防小人不防君子吧。下面介绍在LNMP环境下通过IP库实现屏蔽国内ip访问网站:方法一:首先我们要去弄到国内的IP地址段,访问网站 http://www.ip2location.com/free/visitor-blocker ,点击左侧的“Firewall List by Country”选项卡。点击下载ip文件,你现在的IP最好不要加进去,否则你自己会访问不了。如图:复制整段代码到你的宝塔的 Nginx 配置文件里面:保存,重载配置即可。方法二:跟上面的方法类似,把下载下来的IP文件重命名为blockip.conf,用记事本打开,去掉第一行的“location / {”和最后一行的“}”然后把 blockip.conf上传到服务器的/www/server/nginx/conf/ 路径下面 权限改为644,打开网站的ngix配置在http块下面添加如下代码:重载配置即可最后我们来自定义一下丑陋的403错误返回页面新建一个html内容随便blabla一点什么吧,放到你的网站根目录,然后打开网站配置:root对应的就是你的网站根目录路径。这样就可以了。
宝塔限制国内IP访问网站设置方法 某些网站是不需要国内用户访问的,主要是为了保证营销的数据准确性和防止同行抄袭。当然是没办法彻底屏蔽的,防小人不防君子吧。下面介绍在LNMP环境下通过IP库实现屏蔽国内ip访问网站:方法一:首先我们要去弄到国内的IP地址段,访问网站 http://www.ip2location.com/free/visitor-blocker ,点击左侧的“Firewall List by Country”选项卡。点击下载ip文件,你现在的IP最好不要加进去,否则你自己会访问不了。如图:复制整段代码到你的宝塔的 Nginx 配置文件里面:保存,重载配置即可。方法二:跟上面的方法类似,把下载下来的IP文件重命名为blockip.conf,用记事本打开,去掉第一行的“location / {”和最后一行的“}”然后把 blockip.conf上传到服务器的/www/server/nginx/conf/ 路径下面 权限改为644,打开网站的ngix配置在http块下面添加如下代码:重载配置即可最后我们来自定义一下丑陋的403错误返回页面新建一个html内容随便blabla一点什么吧,放到你的网站根目录,然后打开网站配置:root对应的就是你的网站根目录路径。这样就可以了。 -